ホームページを運営していると、ページが多くなったり使用している画像等の写真が増えるにつれて、容量の関係等からサイトの表示速度が落ちてしまうことがあります。
しかし、サイトの表示速度が遅れる状態というのは、サイトを閲覧するユーザーにとってストレスが伴うものです。
サイトの表示速度によって利用するユーザーの利便性にも影響を与えるので、結果的にコンバージョン率や問い合わせ率に影響を及ぼす可能性も出てきます。
特に企業用サイトとして運営しているホームページや、商品を販売しているECサイトなどの表示速度が遅いと、それだけでユーザーの離脱に繋がってしまいます。これを防ぐためにも可能な限りサイトの表示速度を速める施策を行っておくことがベターです。
そこで今回は、「webサイトの表示速度を上げる方法」と「表示速度を無料で確認できるチェックツールに」ついてお話していきます。
目次
なぜ、webサイトの表示速度が重要なのか

ホームページによっては、サイトの表示速度が以上に遅いということで、そのまま画面を閉じたり不快な経験をしたことがある方は一度や二度経験があるのではないでしょうか。
そういった経験をしたユーザーというのは多くの場合、違うサイトに飛んだり二度とサイトに訪れなくなってしまいます。
また、サイトの表示速度はGoogleで速ければ速いほど良いと推奨され、検索対策であるSEOにおいても評価基準一つとして組み込まれていると言われており、サイト運営者は何らかの施策を行っておく必要性が増しているといえます。
特に最近はモバイル(スマートフォン)等からの検索流入がネットの世界でも圧倒的に多くなっているので、モバイル対策を考えた時にサイトの表示速度が早いほうが、ユーザーにとって快適になるということは言うまでもありません。
では、サイトの表示速度の重要性がわかったところで、なぜ表示速度が遅れるのでしょうか。
その原因はいくつかあります。
借りているサーバー(レンタルサーバー等)に問題がある
多くのwebサイトの場合、レンタルサーバーを借りてホームページを運営していることが大半ですが、レンタルサーバーの質によっては、アクセスが増えたりすることによって表示速度が遅延するということは意外と頻繁にあることです。
レンタルサーバーとは文字の通り 「貸し出されるサーバー」「レンタルできるサーバー」という意味です。
自分でサーバーを持ち ドメインを運用したり管理することももちろんできるのですが 非常に手間やコストがかかるため 実際にはサーバー管理を専門とした会社に頼んだほうが 安くて安全です。
上記にあるように、大規模のサイトではない限り、予算のコストも手間も安く済むレンタルサーバーを借りてホームページを運営することが大半です。
そのなかで、サーバー会社によって自社の規模に応じたプランを選択しないと、場合によっては表示速度の遅延に繋がる原因になります。
もし、表示速度が遅い場合はサーバー側に問題がある可能性もあるということを知っておくと良いでしょう。
webサイトにアクセスが増えてきたり、時間帯によって急激にアクセスが増えたりするケースが多くなった場合、レンタルサーバー側で設定した同上接続数の上限を超えて、サイトが表示されなくなってしまうことがあります。
これはかなりの機会損失です。今使用しているサーバーのプランを変更したり、違うレンタルサーバー会社に乗り換える等の検討も必要になってきます。
webサイトで使用している画像の容量が大きすぎる
webサイトによってはテキスト文章ではなく、写真などの画像がメインになっているサイトもありますが、その場合使用している画像の容量が大きいことによって読み込み速度に影響を与え、結果的にwebサイトの表示速度が遅れる原因となっている場合があります。
この場合は、画像を最適化するようにしましょう。具体的には、使用している画像に最適な圧縮方法等を選ぶことによって、画像のデータをサイズを小さくすることができます。
もし、WordPress(ワードプレス)でサイトを運営している場合は画像を最適化できるプラグインというのが存在するので、それを利用して画像を圧縮することが可能です。
WordPress(ワードプレス)で構築している場合、サイトの表示速度を早くするために便利なプラグインが多く存在します。
インストールしているWordPressのテンプレートによっては、不具合が起きる等の相性が悪いプラグインも存在するので、サイトに合ったプラグイン導入がないか試した上で活用しましょう。
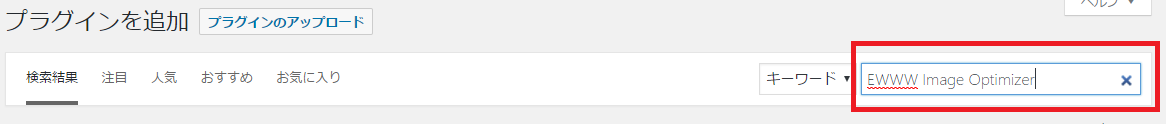
プラグイン追加という項目で、画像を圧縮するプラグイン「EWWW Image Optimizer」で検索してインストールをして有効にして活用してみてください。サイトの表示速度改善に有効です。
①WordPressの管理画面にログインして、プラグイン追加の項目でキーワードの欄にEWWW Image Optimizerと入力して検索。

②下記のプラグインの表示が出てきたら「インストール」→「有効」をクリックして使用する。

JavaScript・CSS を多用している
webサイトによって、 JavaScriptを多用していたり余分なCSS等が多いなどが原因で、サイトの表示速度が遅れる原因となっていることがあります。
この場合は、余計な JavaScript・CSS を排除したりすることを検討しましょう。自分でわからなければ制作会社やエンジニアに相談してみるというのも一つの案として考えても良いかと思います。
webサイトの表示速度を改善する方法とチェックツール
サイトの速度が遅れる原因がわかっても、実際に自分の運営しているサイトの速度の現状を調べるには、手間や費用がかかるのでは?と思っている方もいるかと思いますが、ツールを活用すれば無料で調べることができます。
ここでは、webサイトの表示速度を改善する方法と無料で活用できるチェックツールをご紹介します。
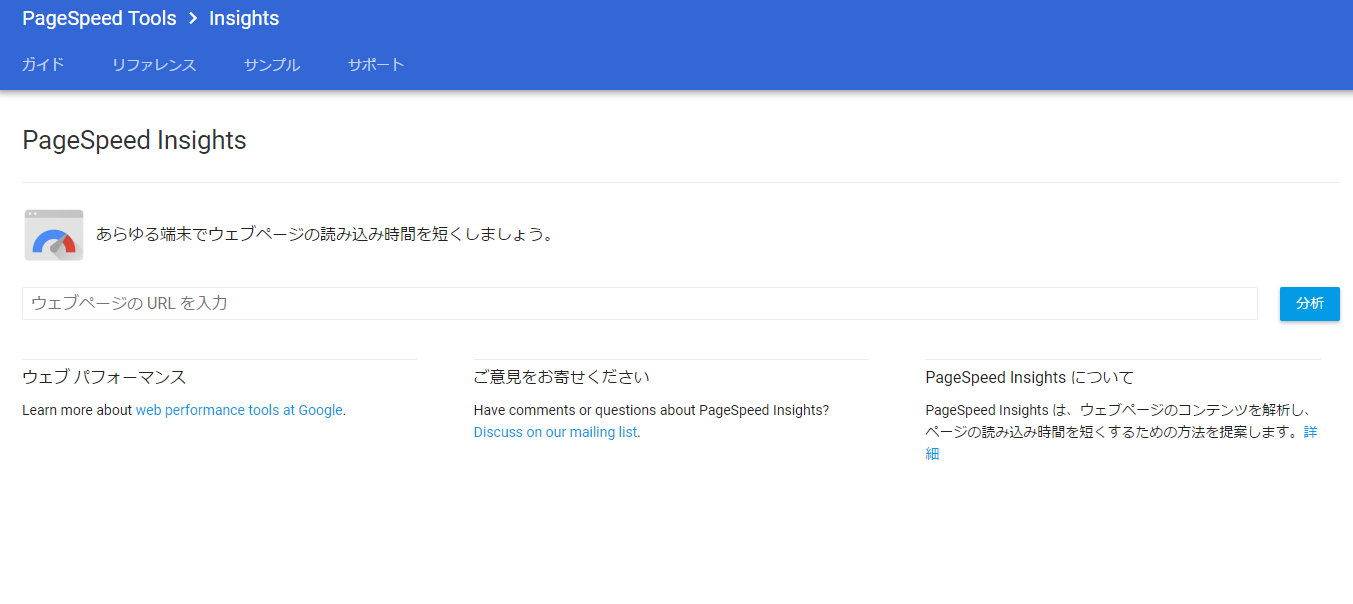
PageSpeed Insights

https://developers.google.com/speed/pagespeed/insights/?hl=ja
PageSpeed Insightsは表示速度を調べたいwebサイトのURLを入れて、分析ボタンを押すだけで現状のサイトの表示速度の状態と先ほどサイトの遅れる原因でお伝えした改善項目のアドバイスを得ることが可能です。
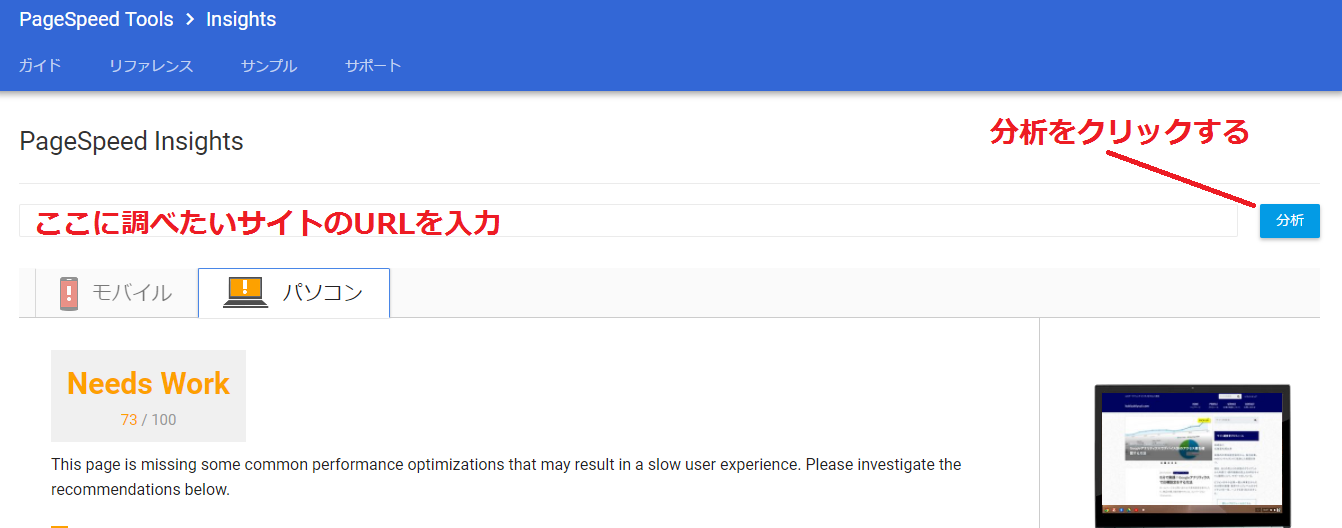
また、このツールが優れているところはスマホ、PCそれぞれのデバイス毎のスピードチェックも判定してくれるところです。
点数が100点満点で採点されるので、赤い表示のPoorという表記が出たらサイトの表示速度を改善する目安にするのをおすすめします。

調べたいサイトのURLを入れて、分析をクリックするとモバイル、パソコンの項目で表示速度の判定結果が表示される。
PageSpeed のスコアの範囲は 0~100 ポイントです。スコアが大きいほど良好で、85 以上のスコアはそのページのパフォーマンスが高いことを示します。
なお、PageSpeed Insights は継続的に改良されているため、新しいルールの追加や分析の改良に伴ってスコアが変わることがあります。
表示を送れている原因と対処方法のアドバイスも出てくるので、それを参考のうえ改善できないか検討してみましょう。
改善後はもう一度このツールを活用して点数が上がっているか確認するようにして活用してみてください。
Googleアナリティクス

https://www.google.com/intl/ja_jp/analytics/
webサイトのアクセス数を把握するうえで必須のGoogleアナリティクスですが、webの表示速度を改善する際にでも活用することが可能です。
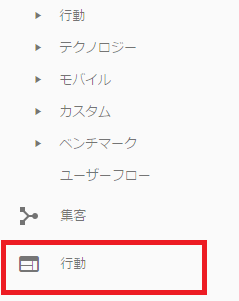
Googleアナリティクスの管理画面から、左側のメニューの項目から「行動」をクリックして「サイトの速度」という項目をクリックしてみましょう。
こちらの確認方法はGoogleアナリティクスのアカウント取得とwebサイトにアカウントが紐づいていない状態だと確認できません。
まだ、webサイトにGoogleアナリティクスが導入されていないのであれば、早急にアカウントの開設をしましょう。
①Googleアナリティクスレポートを画面の左側の欄にある行動をクリック。

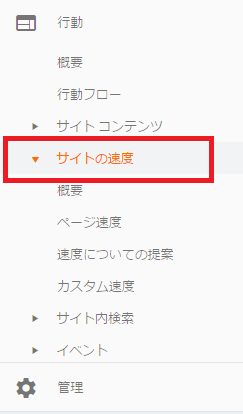
②行動をクリックすると下にプルダウンでメニューが表示されるので、その中から「サイトの速度」クリック。

そうすると、「ページ速度」や「速度についての提案」をクリックすることによって、個別毎のページの表示速度の把握や改善すべき箇所を把握することができます。
PageSpeed Insightsと一緒に併用することがおすすめです。
実際にPCやスマホで自分のサイトを開いて表示速度を確認する
上記の2つのツールを確認してwebサイトの表示速度を確認するのも必要ですが、実際にあなた自身も運営しているサイトを、PCやスマホなどで開いて表示速度が遅くないのか体感速度をチェックしてみるのも大切です。
実際に、体感速度でも表示が遅かったり、もっさりしているようであれば改善は早急にする必要がありますし、体感速度がそれほど遅くないと思えば、そこまで早急に表示速度を改善しなくても良いという一つの参考になります。
また、第三者(自社のスタッフや取引先等)にも運営しているホームページなどの表示速度を確認してもらいフィードバックをもらうのもおすすめです。
まとめ:webサイトの表示速度は速いほど良い
まず、webサイトの表示速度をなぜ早める必要があるのかというと、第三者からホームページを閲覧した時に「サイトの表示速度が速いサイトと遅いサイトどちらが快適で使いやすいか」という視点だと思います。
おそらく多くのユーザーはサイトの速度は早ければ早いほど良いと回答するでしょう。
webサイトの表示速度を遅くしている原因は様々ですが、表示速度を改善する施策の重要性はスマホユーザーが増えるにれ、年々上がっております。
是非、この機会にwebサイトの表示速度の確認と改善の検討をしてみてはいかがでしょうか。










