今、ホームページは従来のPCからのアクセスよりも、モバイル(スマートフォン)からのアクセスがかなり多く増えています。
実際に業種によってはGoogleアナリティクスで分析をしてみるとスマートフォンからのアクセス流入の割合がPCよりも多いというホームページも数多く出てきました。そのなかで、webサイトもスマートフォンでの最適化はかなり重要度を増しています。
そこで、今回はGoogleから2017年6月に新たにリリースされたモバイルサイトの表示速度を診断するツール「Test My Site(テストマイサイト)」を活用して表示速度を確認する方法と、ホームページのスマホ対策の重要性についてもお話していきます。
表示速度に関しては、「webサイトの表示速度を上げる方法と知っておくと便利なツール」もご参考ください。
目次
モバイルサイトの表示速度を診断するTest My Site(テストマイサイト)

https://testmysite.withgoogle.com/intl/ja-jp
スマートフォンを所有するユーザーが増えていることからモバイルからの流入が増え、ホームページもスマホ対策をする必要が出てきました。
そのなかでいざ、スマホ対策をするにあたって実際に何をどう対策すれば良いのか具体的にわからないサイト運営者も多いと思います。また、これらの調査を外部の専門家に依頼するとなると高額な費用になりがちです。
ですが、かなり良いタイミングでGoogleからモバイルサイトの表示速度を診断するTest My Site(テストマイサイト)というツールが出てきましたので、こちらを活用すれば自身でも簡単にモバイルサイトの表示速度の現状を確認することが出来ます。
Test My Siteで確認できる機能は以下の通りです。
モバイルでのサイト読み込み速度の確認: モバイルサイトを閲覧しているユーザーの 50% はサイトが 2 秒以内に読み込まれることを期待しています。※3 あなたのサイトの読み込み速度をテストしましょう。
読み込み中の想定離脱数を確認: モバイルでは、読み込み速度が 1 秒増えるごとに最大 20 % ものコンバージョンを失う ※4 と言われており、たった数秒の読み込み速度の差が大きな違いを生みます。サイト読み込み中に、離脱している可能性のある訪問者数を確認しましょう。
業種別平均速度との比較: サイトの読み込み速度を同業他社平均と比較できます。
速度改善の提案: テスト結果と問題点の改善方法をメールにてお送りします。
しかもこれらの機能は無料で活用できるので、スマートフォン対策に課題を感じている場合は利用しない手はないでしょう。
なぜ、モバイルサイトの表示速度が重要なのか
ホームページによって、ページ数やアクセス状況、契約しているサーバー等の影響によってサイトの表示速度が遅かったり、読み込み時間がかなりかかってしまっているサイトというのがあります。
これらの表示が遅いサイトというのは、ホームページを閲覧しているユーザーにとっては決して良いものではありません。たった数秒の遅延によりユーザーは違うサイトへ行ってしまったり閉じるをボタンを押して離脱してしまうきっかけになるからです。
特に今のユーザーというのは非常にせっかちであり、スマートフォンから閲覧しているユーザーにとってはストレスになってしまということにもなりかねません。当たり前ですが、閲覧していたユーザーが他のサイトへ行ってしまったり離脱するということは、ネットショップなどの場合は購入機会の割合が落ち込んだりしてしまう影響が出てきます。
もし、あなたの現在運営しているホームページが体感でも表示速度が遅いと感じる場合は、表示速度の改善を検討する必要があります。
Test My Site(テストマイサイト)の使い方
モバイルサイトの表示速度の重要性がわかったところで、実際にTest My Site(テストマイサイト)をどう使用するかを見ていきましょう。
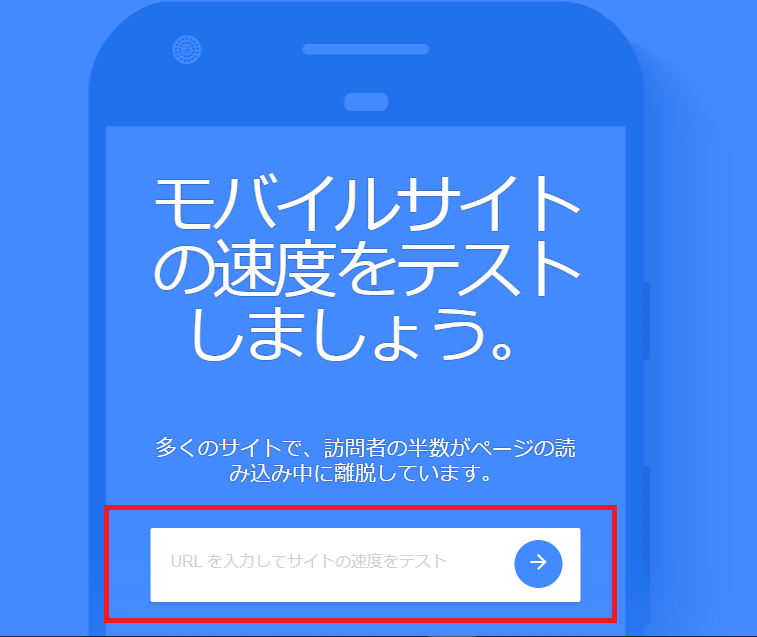
①まずは、Test My Site(テストマイサイト)にアクセスして調べたいホームページのURLを入力

https://testmysite.withgoogle.com/intl/ja-jp
調べたいURLを入力して右の矢印(→)をクリックすると大体1分ほど診断までに時間がかかるので待ちます。

②モバイルでのサイト読み込み速度の確認・読み込み中の想定離脱数の確認

約1分後に実際に結果が出てきました。このサイトのトップページの読み込み時間は8秒で普通、訪問者の推定離脱率は28%のようです。
読み込み時間によってサイトに訪問した約3割が離脱している可能性があるということなので、現状で読み込み時間が低いと判定されたら何らかの対策をしておいたほうが良いと判断できます。
おそらく、読み込み時間が遅いとサイトへの離脱率の%も上がると思われますので、この結果によっては表示速度を改善するのを検討したほうが良いでしょう。
※現在、Test My Site は、3G 回線を想定して検証されていますが、日本国内は4Gが主流なので実際はこの診断結果のデータよりも読み込み時間は若干早いと思っていても良いでしょう。
③業種別平均速度との比較

また、同じ業界内のサイトと比較した時の読み込み時間もきっちりと教えてくれます。(例:インターネット上、通信事業の業種での比較)
当サイトの場合、数字を見る限り普通と要改善のラインが丁度なので、今後ページ数が増えてきたりサイトのアクセスが増えてくれば表示速度が遅くならないか随時チェックしていく必要がありそうです。
④速度改善の提案・ テスト結果と問題点の改善方法をメールで受け取れる

また、Test My Siteの特徴として分析だけではなく、実際に改善して読み込み時間を短縮するための具体的な施策も提示してくれます。
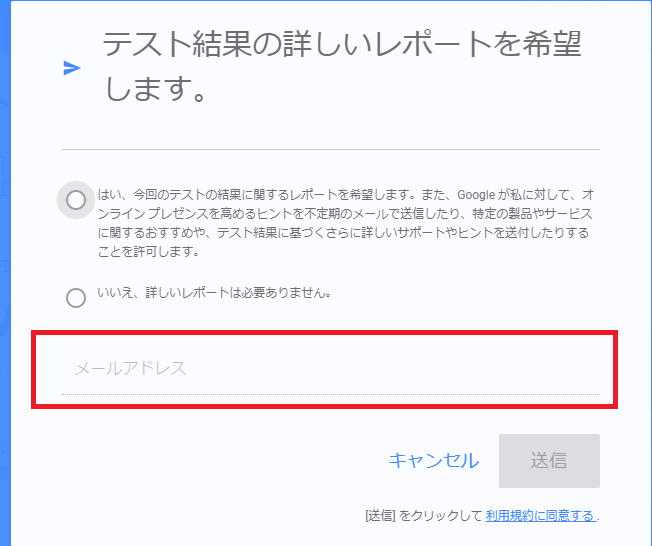
具体的な施策の提示を受け取るには「無料レポートを取得」をクリックして、メールアドレスを入力すれば後ほどGoogleから登録したメールアドレス宛にメールが届くので確認しましょう。

※大体メールが来るまでに1時間程度かかりました。
⑤届いたメールを確認して、改善できるポイントを確認
実際に届きました。

こちらの内容をもとに実際に改善できるものから着手できないか検討しましょう。
改善したら再度Test My Siteで数字が改善されているのか確認し、Googleアナリティクスでも改善前と改善後の離脱率の変化や表示速度の変化などを合わせて確認すると尚良さそうです。
まとめ
サイトの表示速度というのはスマートフォンの所有者が増えた今、ホームページでも対策の重要性が年々増してきています。
特に、モバイルからの流入アクセスが多いwebサイトの場合は、Test My Siteを活用して改善できるポイントがないかチェックしてみてください。