書籍やネットの情報をみて、「そろそろ、うちの会社のホームページもスマホサイトを作成、対応しなければいけない」と考えている方も多いかと思います。
なかには現在、お付き合いのあるホームページ制作会社やコンサルタントから、ホームページもPCサイトだけではなく、スマホ対策をしたほうが良いですよと言われた経験もある方もいらっしゃるでしょう。
しかし、はたして本当にあなたの会社のホームページもスマホサイト対策をするべきなのでしょうか?
どちらにしても制作するには手間暇や場合によっては費用もかかるので、特に予算が限られている中小企業や個人事業主で、これからスマホサイトを制作、スマホに対応したホームページにリニューアルを検討している方は是非ご参考ください。
目次
なぜ、スマホサイトを制作する必要があるのか

一番の疑問はここですが、言えることはスマートフォン所有率がここ数年で圧倒的に伸びてきているからです。
今は、ガラゲーを使用している人をみるのが珍しくなってきました。
それに伴ってスマートフォンからホームページを閲覧したり、ホームページからではなく、スマートフォンから商品を購入する層が増えているからです。自然な流れですね。
きっと、あなたもスマホからAmazonで商品を購入した経験があるのではないでしょうか?
Amazonに限らず、スマホから快適にストレスなく、商品を購入できるホームページやサイトが特に意識することもなく、当たり前にあることに気づきます。
そういった時代の流れもあり、ネットを利用して情報を調べたり、商品を購入するユーザーというのはPCからスマホ利用に傾いてきています。
では、サイト運営者が取るべき適切な方法とは?
じゃ、世間がスマホを利用するようになったから、うちのホームページもスマホサイトを制作、対応しようとすぐ考えるるまえに確認することがあります。
大事なことは、まずはあなたの(自社)のホームページの見込み客、ターゲットがスマホを利用してサイトを訪れる層なのかというのを洗い出すのが先です。
というのもなぜ、こういったことをわざわざ調べて知る必要があるのか?
それは業種や業界によってユーザーが使用している通信環境が違うからです。
業種や業界によって、スマホからのアクセスがほとんどないサイトがある

逆にアクセス解析ツールを活用せずにwebサイトの改善などはおすすめしません。
まだホームページに導入していない方は必ずアカウントを取得しましょう。
これは、僕のサポートしているクライアントの例ですが、ネジ系の商品を扱っている会社があります。
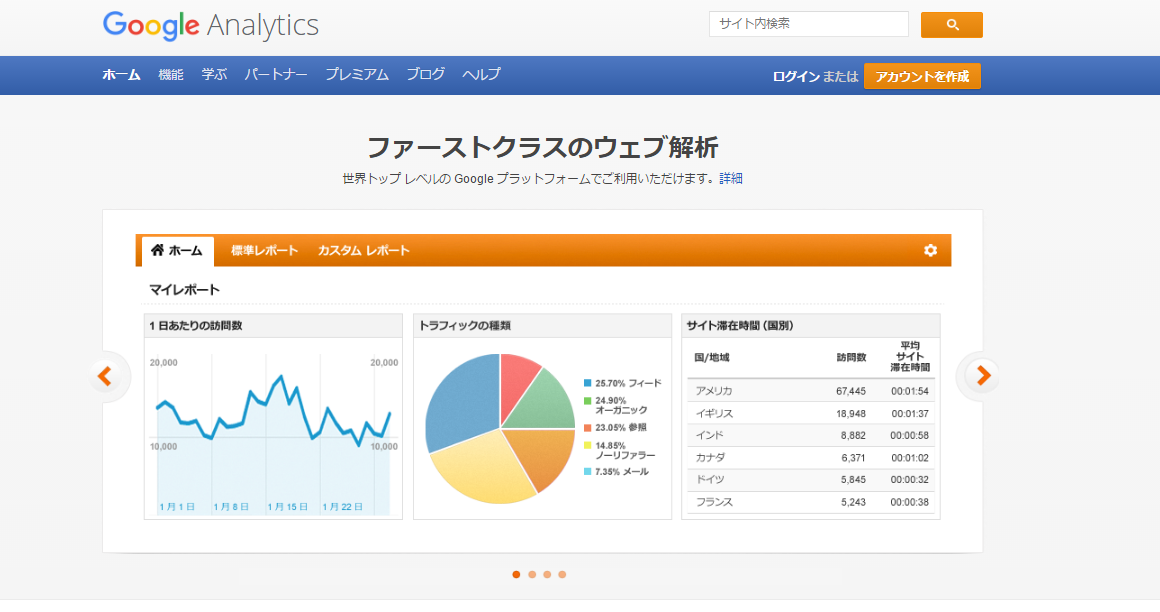
この会社の、アクセス数をGoogleアナリティクスを利用して分析してみると、90%以上はPCからのアクセスになっており、残りの10%がスマホやタブレットからのアクセスだということがわかりました。(データを調べるまえはクライアントはスマホサイトを制作するべきか本気で悩んでいた)
また、問い合わせも過去のデータを見る限り、PCからしかアクセスの流入が来ていないということがわかりました。
このように、アクセスがどこから実際に来ているのか、PCやスマホ、タブレット端末から流入アクセスがあるのか、Googleアナリティクス等のアクセス解析を活用すればすぐにわかります。
よって、このクライアントの場合、スマホサイトは今すぐは必要ない、あえて手間暇をかけて新たに制作する必要がないということがわかります。
しかし、こういった分析を行わずに制作を行ってしまうと、あえて必要のない施策を行って手間暇や時間と労力、そして成果が出ないことに繋がってしまうのです。
仮に新たにスマホサイトを制作してもこういう場合はあまり意味がないということがわかりますよね?
だから、まずは必ずアクセス解析をして事実を洗い出すことをする。主観や感情で施策を行うことは危険なのです。
では、これからホームページを制作する場合はどうすればよいか

その場合は、同じくあなたの見込み客の層がどのデバイスを使ってネットを利用しているのか分析する必要がありますが、はじめからスマホから閲覧してきたユーザーにとってサイトが最適化するレスポンシブwebデザインで構築する、検討することをおすすめします。
試しに、このブログをスマホから閲覧してみてください。
PCサイトとは異なり、レイアウトやデザインが調整され、見やすくなっているはずです。デバイス毎にサイトを閲覧しても最適化してくれるのです。
また、レスポンシブwebデザインにすることはGoogleの記事、設定を検索エンジンに伝える/レスポンシブデザインのページでもおすすめされています。
レスポンシブ ウェブ デザイン(RWD)は、サーバーからどのデバイスに対しても常に同じ HTML コードを配信し、CSS を使用して各デバイスでのページのレンダリングを変える設定方法です。
すべての Googlebot ユーザー エージェントがページとそのアセット(CSS、JavaScript、画像)をクロールできる状態であれば、Google のアルゴリズムによってこの設定が自動的に検出されます。
レスポンシブ デザインでは、画面サイズに合わせて調整する同一のコードがすべてのデバイスに配信されます。
なるべく、予算を抑えたい場合はWordpressを活用してレスポンシブウェブデザインのテンプレートを利用して企業サイトを構築するのもよいかもしれません。
逆に大規模なECサイトなどは、Wordpress以外の選択肢でサイトを構築、スマホ対応するのを検討しましょう。
でも、スマホ対応は必ずしておこう(必須)
ただし、スマホサイトは今すぐ制作しなくてもよいとお伝えしましたが、ホームページをスマホ対応に最適化するのは必須です。
というのも、2016年にホームページがモバイルフレンドリー(最適化)されているのか、Googleがランキング要素のひとつとして取り組みはじめたからです。
どんな端末を使用していても、的確で関連性の高い検索結果が表示されるべきだ、と Google は考えています。スマートフォン、パソコン、タブレットのどれを使用していても、検索結果は的確で見やすいものであるべきです。
そこで、Google では昨年より、サイトがモバイル フレンドリーかどうかをモバイル検索でのランキング要素の一つとして使用し始めました。
この 5 月からは、当該ランキング要素の効果を高めるアルゴリズムのアップデートを段階的におこなっていきます。このアップデートにより、モバイルでも見やすいページが検索結果でさらに多く表示されるようになります。
よって、Googleのルールに沿ったサイトを構築していくことは検索エンジン上で上位表示を目指していくうえでは必須ですので、この施策はサイト運営者であれば無視できません。
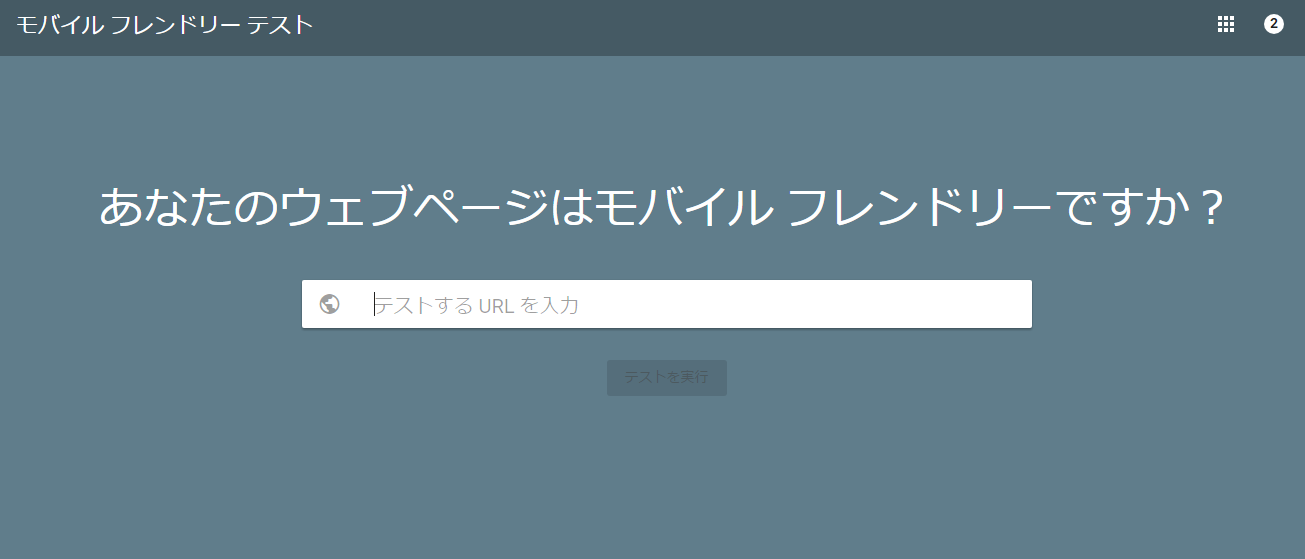
サイトがモバイルフレンドリー・最適化になっているか調べられるツール

https://search.google.com/search-console/mobile-friendly?hl=ja
なんか難しそうだなと思っても大丈夫です。
まずは、今のあなたのサイトがモバイルフレンドリーに最適化されているか把握するのに便利なツールを利用して確認してみましょう。
上記のGoogleが提供している「モバイルフレンドリーテスト」にログインして、あなたの調べたいサイトのURLを入力してみてください。
そうすると、どこを改善するべきかレポートで教えてくれます。このレポートをもとに担当者と相談して改善できないか検討しましょう。
まとめ
あなたの運営しているサイトのビジネス、業種や業界によって、これから今すぐスマホサイトを制作しなくてはいけないかが、今回お伝えしたことを実践すればすぐにわかります。
くれぐれも制作会社の営業マンの話をそのまま鵜呑みにして良いカモにはされないようにしてください。
結果を出すホームページが欲しいのであれば、正しい知識をまずは身につける必要があります。
そして、これから新たにホームページを制作する場合は、レスポンシブデザインを検討しましょう。
現状でPCサイトのみでサイトを運営している場合はモバイルフレンドリーテストを実践してサイトを最適化するようにしましょう。